Cross Browser Testing – A Key to Application Success
The broad diversity in browsers and browser specific functional parameters impacts the performance of an application and their behavior across different browsers. Since it is difficult to judge each visitor’s personal choice of a browser, it becomes the foremost requirement to develop applications that are fully compatible across multiple browsers. This situation makes it imperative to perform a holistic Cross Browser Testing before deploying any application. Cross browser testing is a process of reviewing and comparing application functionality and styles across several browser platforms, mobile devices and operating systems, to identify any potential discrepancies.
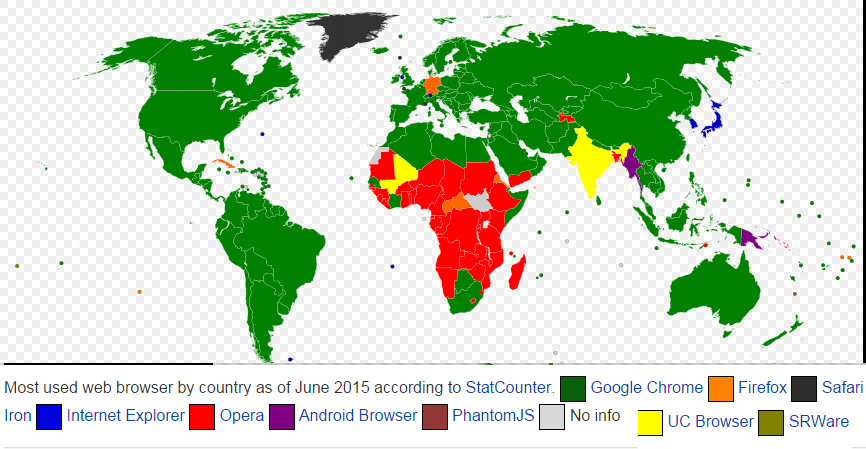
Trends and statistics of Browser Usage
Below picture represents the graphical representation of browser usage statistics of various browsers.
It shows the diversified usage of browsers across the world. And the rapid evolution of web technologies has increased the complexity of software applications. As we see compatibility of certain browsers with selective operating systems while certain browsers provide advanced privacy and automated features. In order to ensure smooth functioning of an application independent of the browsers, performing Browser Compatibility Testing or Browser Compatibility Testing for an application across multiple cross browser platforms, operating systems and mobile devices is essential. It is also important to consider all the methods that end users utilize to interact with the application, to assure uncovering and fixing of discrepancies before release.
How important is Cross-Browser Testing?
As we see that users around the world have their own choice of browsers used, it is imperative that an application opens and functions smoothly irrespective of the browsers chosen. Firstly, an application tested for multi-browser compatibility, it is monitored for CSS style rendering across different browsers. As the newer CSS elements and HTML tags are not supported by the older versions of Internet Explorer. Secondly the interpretation of the Javascript/Jquery codes is not the same way for different browsers. It helps in identifying and fixing scripts that are absolutely fine one browser and get rendered as non-responsive on others. Thirdly, today’s technical world, browsers are not limited to personal computers, but their usage is extensive in mobiles. This makes cross browser testing for mobile browsers as indispensable.
Adaptability and User experience
Functionality is the backbone for any application, but an engaging user experience will drive higher adoption of the application and significantly improves adaptability among the users. In a competitive market the window of opportunity is to drive adoption of applications irrespective of browsers, devices and platforms. Cross browser testing ensures an application to provide smooth functionality in a wide range of browsers creating a pleasant user experience and increasing usability among the users.
How is Cross-Browser Testing performed?
After selecting the most important and the most predominantly used browsers from a plethora of available browsers, to get started with this testing procedure is to open the application on multiple browsers and cross check against a set of desired credentials. The common browsers considered for testing are the latest versions of Mozilla Firefox and Google Chrome. However due to considerable usage the following browsers need to be tested:
- Internet Explorer (Windows, Version 7 – 11)
- Google Chrome (Windows and Mac)
- Mozilla Firefox(Windows and Mac)
- Safari (Windows and Mac)
- Android
- iPhone
- iPad
- Windows Phone
The application is tested in a preferred browser with an idea of the application display and functionality. When testing with desktop browsers is completed, focus is shifted to the mobile web browsers. Testing with all the desktop and mobile browsers can be a long process, so the main checks performed include display, animations and the functionality that uses background processes. Fixing application issues may not be possible in certain browsers that are scarcely used. In such cases, the main focus will be on functionality and usability.
As we see that the browsers are constantly updating and new versions are being released on a regular basis, keeping track of any changes that might impact how an application works is important. It is essential to implement continuous testing to test across a wide variety of browsers/devices in order to accommodate a broader audience. Ensuring that content displays/functions correctly in all applicable browsers will surely help you to provide the best possible experience for your current end-users and expand your future audience. Log on to www.cigniti.com for Cigniti’s expert Cross browser Testing services that assure your application functions smoothly on all the preferred browsers leading to pleasurable customer experience and successful application usage.






Leave a Reply